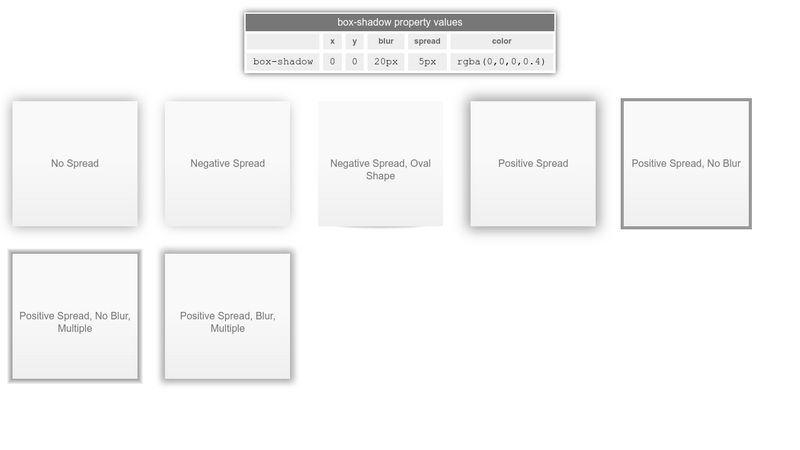
![Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010)](http://www.bradclicks.com/cssplay/spread.png)
Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010)

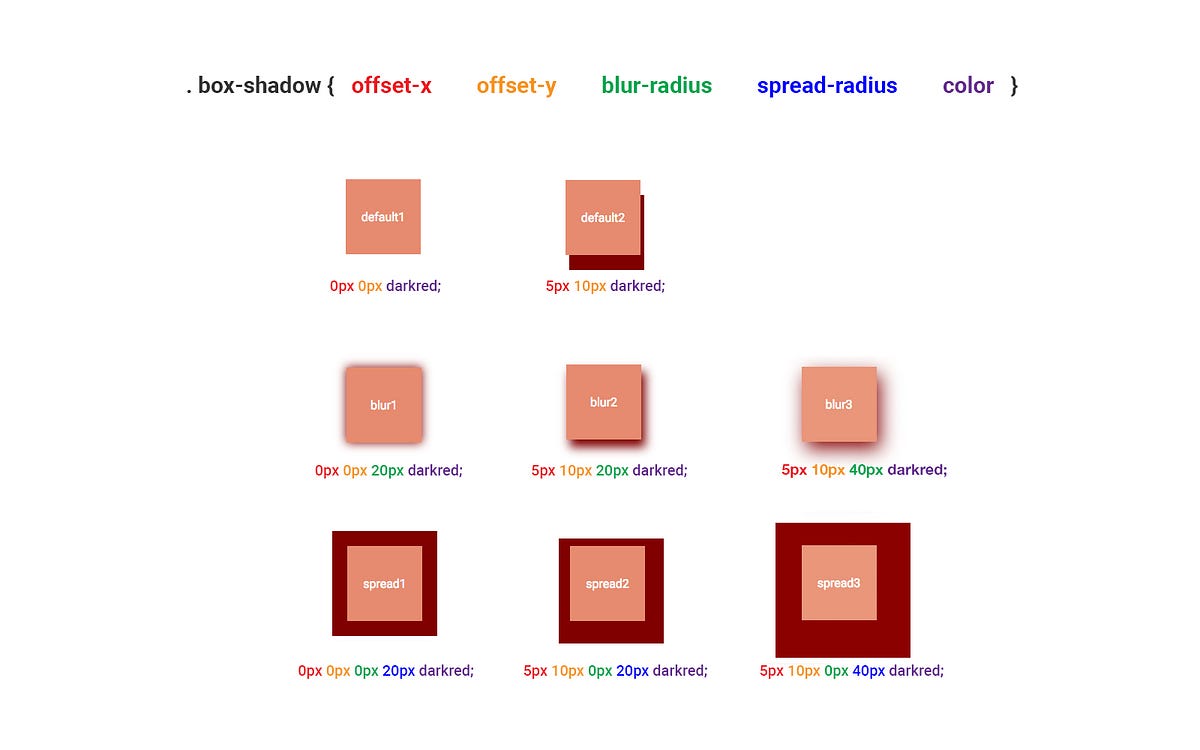
css - What's the use of spread-radius when we can increase the shadow size by the horizontal and vertical offsets? - Stack Overflow